Unreal Engine: Ultimate Survival Horror Course
Play - New Editor Window를 선택하면 뷰포트가 아닌 새로운 창에서 실행할 수 있다.
Play - Advanced Settings에서 에디터 상 플레이 해상도도 조절할 수 있다.



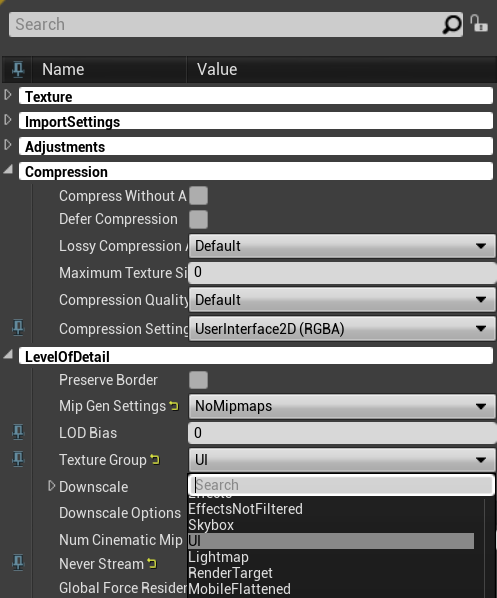
이미지를 임포트하고 Asset Actions - Bulk Edit via Property Matrix를 선택해 한꺼번에 수정한다.
Compression - UserInterface2D
Texture Group - UI



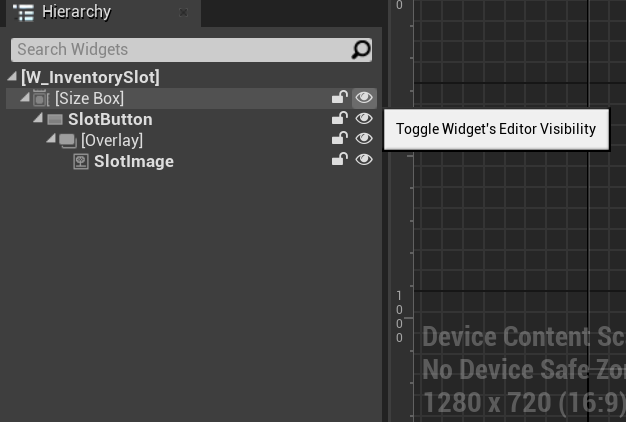
눈 아이콘을 클릭해 에디터 상에서 잠시 비활성화할 수 있다.

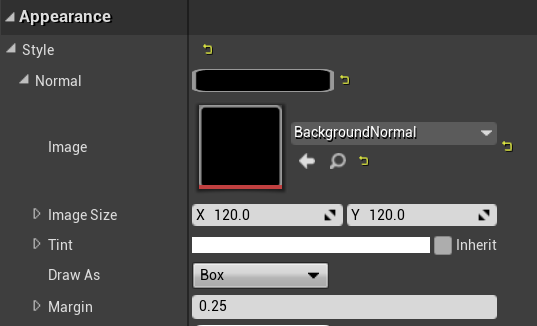
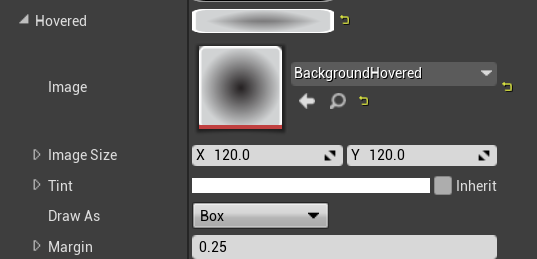
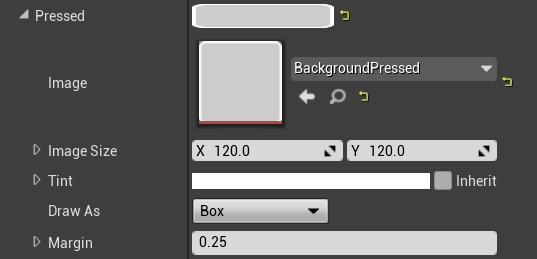
SlotButton의 Normal(평상시), Hovered(마우스 올릴 시), Pressed(누를 시) 이미지를 설정해준다.



SlotImage의 이미지도 변경해준다.

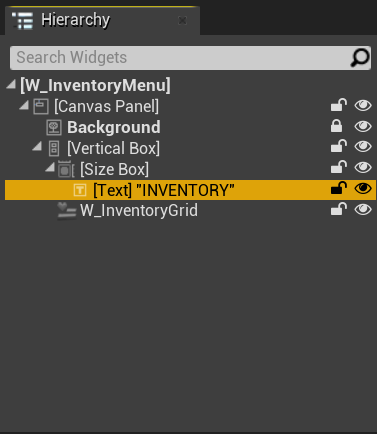
인벤토리 메뉴를 띄울 W_InventoryMenu 위젯를 생성한다.

Vertical Box를 생성하고 크기, 위치, 앵커, 피벗을 설정해준다.

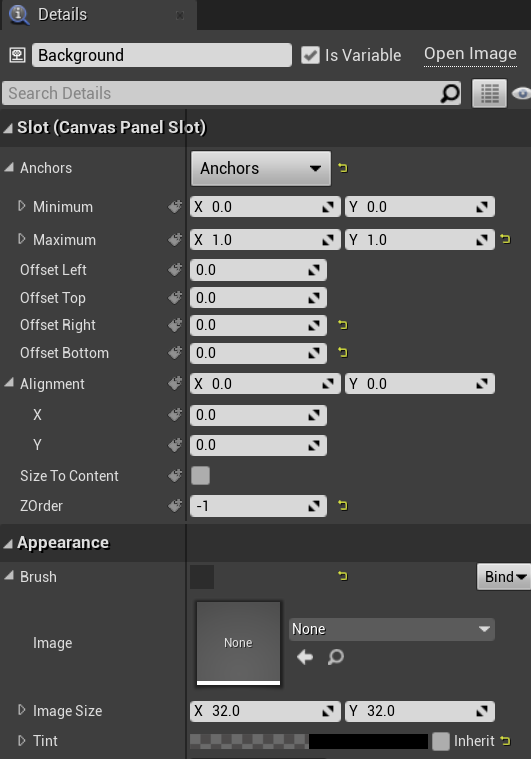
뒷 배경을 어둡게 만들 Background Image를 생성하고 앵커, 오프셋, 틴트 색상 등을 설정해준다.
ZOrder도 조정해준다.
- 어떤 것이 위에 올지 정할 수 있다.
- 기본값인 0으로 두면 아래로 갈수록 앞에 오게 된다.

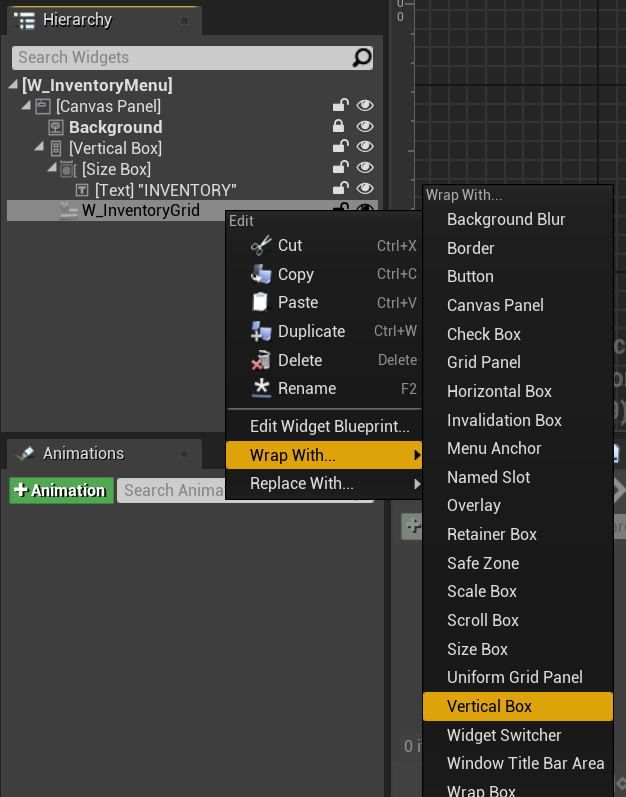
Wrap With... 메뉴에서 부모를 지정하여 감쌀 수 있다.

Vertical Box의 자식들은 위부터 순서대로 쌓인다.
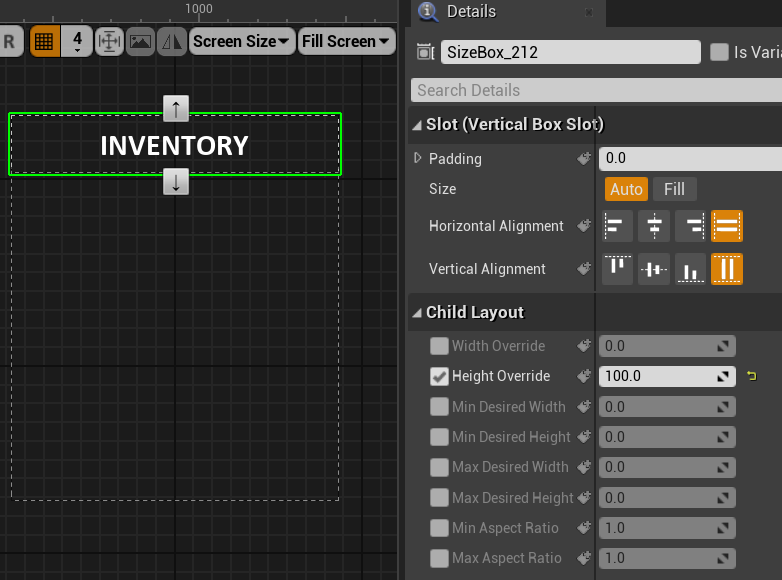
SizeBox를 추가하고 Height Override를 100으로 설정해 100만큼 높이를 차지하도록 한다.
Size Box의 자식으로는 Text를 추가한다.


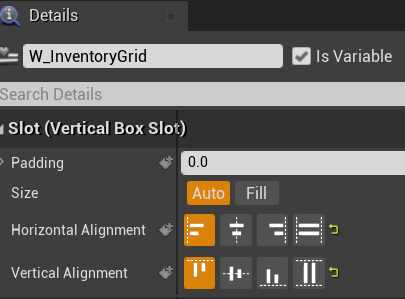
W_InventoryGrid를 추가하고 정렬을 Left Top으로 맞추면 아래 나머지 공간의 크기만큼 자동으로 채운다.


자물쇠 아이콘을 누르면 에디터 상에서 마우스로 조정이 불가능하게 된다.

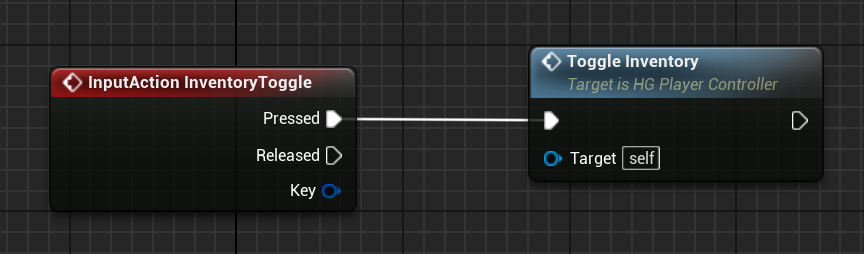
Tab키를 InventoryToggle InputAction에 매핑한다.

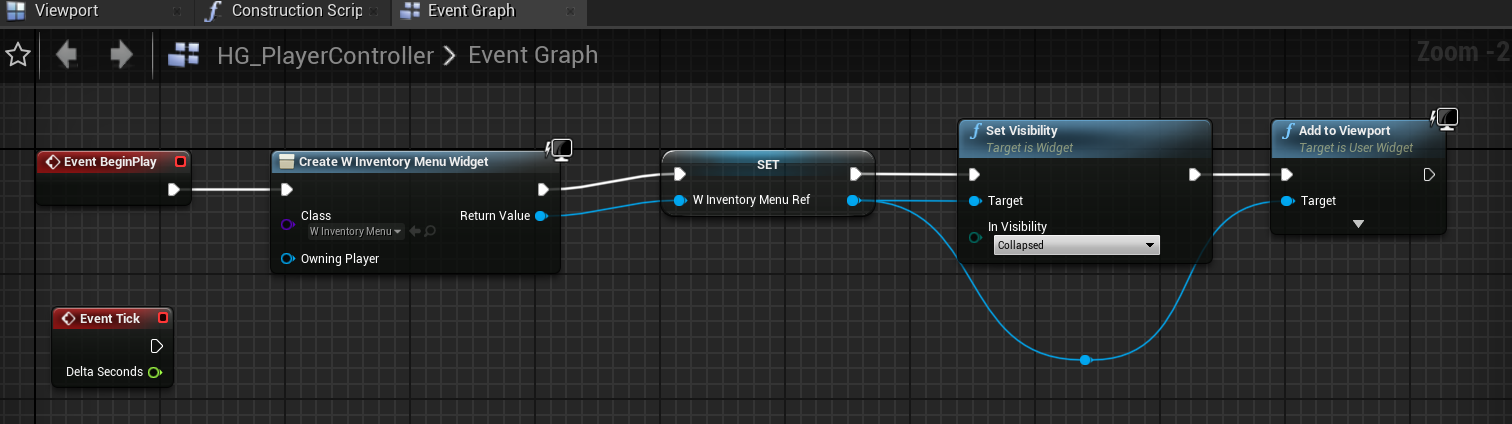
HG_PlayerController로 이동하여 인벤토리 메뉴 생성과 Tab키 입력을 처리한다.
BeginPlay에서 인벤토리 메뉴 위젯을 생성한다.
Set Visibility
- Visible (보이고 공간 차지)
- Collapsed (안 보이고 공간도 안 차지)
- Hidden (안 보이는데 공간 차지)
- Non Hit-Testable (Self & All Children) (자신과 자식 모두 보이는데 클릭 불가)
- Non Hit-Testable (Self Only) (보이는데 자신만 클릭 불가)

ToggleInventory 커스텀 이벤트를 생성한다.
나중에 다른 곳에서도 쓸 것이기 때문에 InputAction 이벤트에 바로 구현하지 않았다.

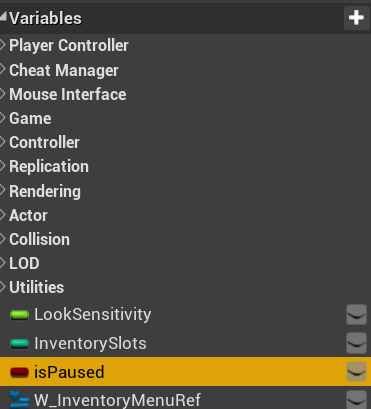
메뉴가 띄워진 상태인지 저장하는 Boolean 형식의 isPaused 변수를 생성한다.

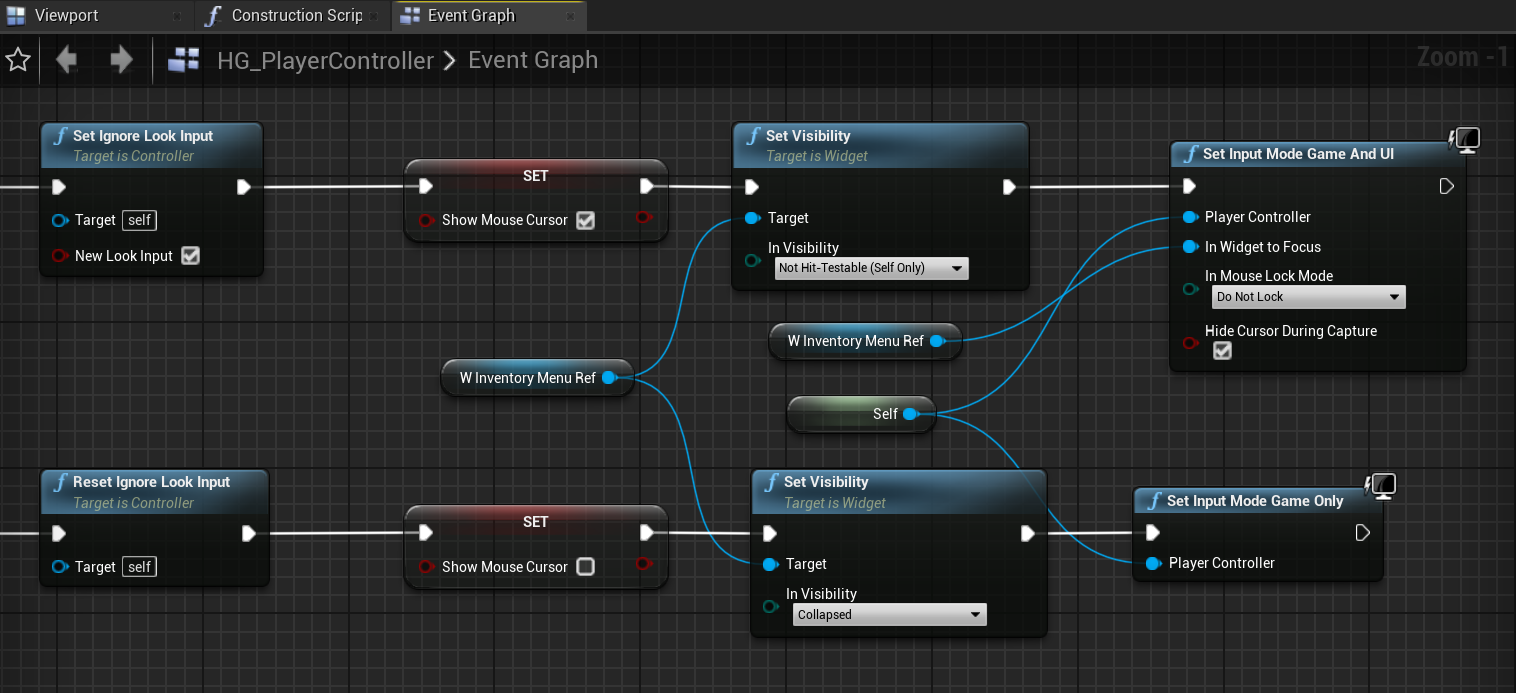
ToggleInventory 이벤트를 구현한다.

Set Show Mouse Cursor 노드로 마우스를 보이게 설정 할 수 있다.
메뉴를 띄우면 이동과 시야 조정을 멈춘다.
마우스 커서를 보이게 설정하고 인벤토리 메뉴를 띄우고 게임과 UI 모두에서 입력을 받을 수 있도록 한다.
(UI Only를 선택하면 다시 Tab키를 누를 수 없다. X 버튼 등으로 UI에서 닫는 부분을 처리할 경우 UI Only로 해도 된다.)
메뉴를 닫으면 다시 이동과 시야 조정이 가능해진다.
마우스 커서를 안 보이게 설정하고 인벤토리 메뉴를 닫고 게임에서만 입력을 받도록 한다.

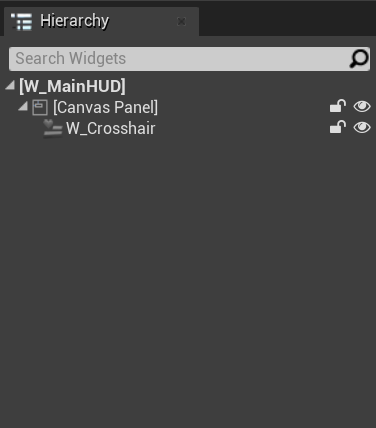
테스트용으로 만들었던 W_MainHUD의 W_InventoryGrid는 삭제해준다.

인벤토리 메뉴가 완성되었다.

'Unreal Engine > Ultimate Survival Horror Course' 카테고리의 다른 글
| 인벤토리 아이콘 갱신하기 (0) | 2023.02.03 |
|---|---|
| 인벤토리 아이템 제작 (0) | 2023.02.02 |
| 인벤토리 그리드, 슬롯 만들기 (0) | 2023.01.31 |
| 커스텀 폰트 사용하기 (0) | 2023.01.30 |
| 카메라 흔들림 구현 (0) | 2023.01.30 |
