이득우의 언리얼 C++ 게임 개발의 정석
체력바로 사용할 UI_HPBar 위젯 블루프린트를 만든다.

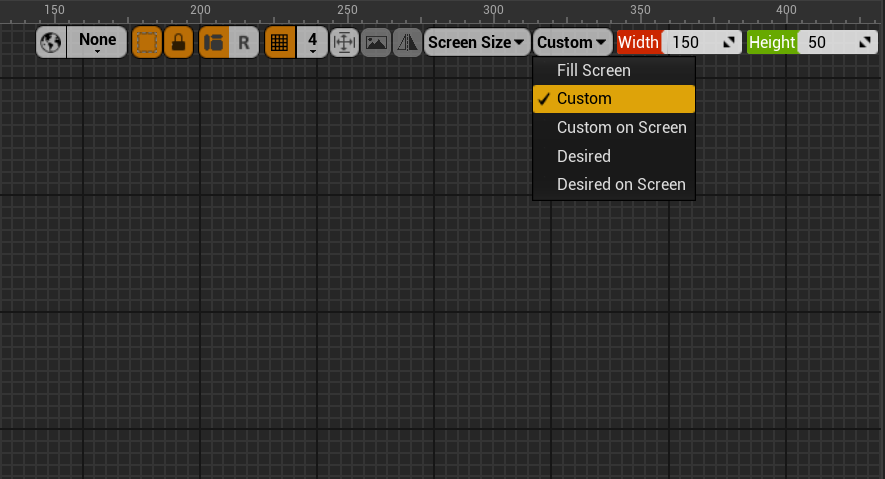
스크린 모드를 Fill Screen에서 Custom 150 x 50으로 바꾼다.
편집 화면이 어떻게 보일지 설정할 뿐이지 UI의 크기나 비율을 바꾸는 것은 아니다.
- Fill Screen: 전체 스크린 크기
- Custom on Screen: Custom 크기에 전체 화면 가이드를 표시
- Desired: 위젯 크기에 맞춤
- Desired on Screen: 위젯 크기에 맞추고 전체 화면 가이드를 표시

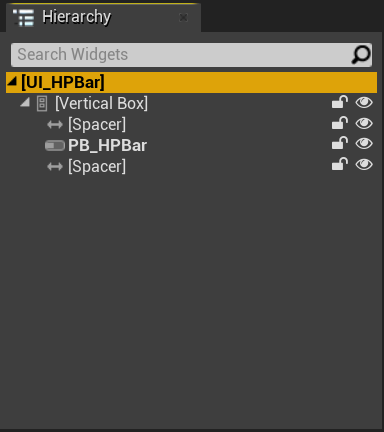
기본적으로 있던 Canvas Panel을 지우고 Vertical Box의 자식으로 Spacer와 Progress Bar를 배치한다.
- Canvas Panel의 자식으로 등록되면 앵커, 피벗, 크기 등을 조정할 수 있게 된다.
- Canvas Panel은 주로 화면 상에 표시되는 UI를 제작할 때 사용한다.

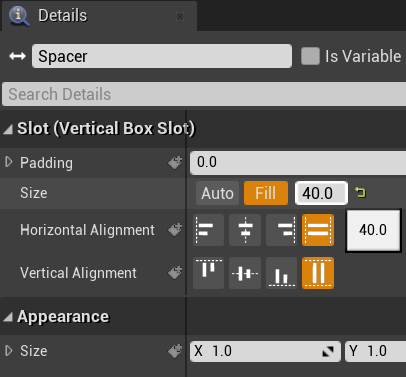
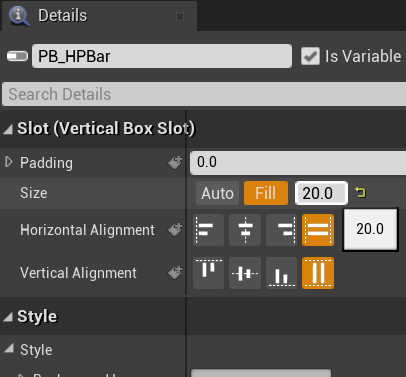
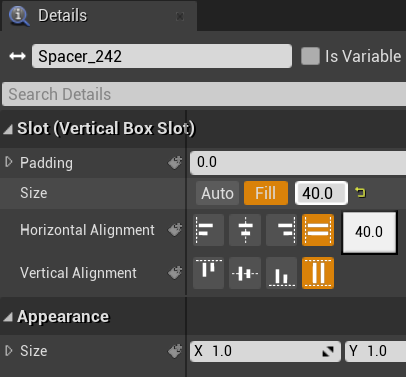
Vertical Box 하위 세 위젯의 높이 비율을 4:2:4로 설정한다.
- 꼭 40, 20, 40이 아니라 비율만 맞으면 된다.



Progress Bar의 Fill Color and Opacity 옵션에서 Fill 색상을 조정할 수 있다.
Progress - Percent 값을 조절해보면 어떻게 표시되는지 테스트할 수 있다.

'Unreal Engine > 이득우의 언리얼 C++ 게임 개발의 정석' 카테고리의 다른 글
| 실제 체력과 UI 연동 (0) | 2023.03.11 |
|---|---|
| 체력바 UI 위젯 띄우기 (0) | 2023.03.11 |
| 액터 컴포넌트로 HP 관리 (0) | 2023.03.11 |
| 액터 컴포넌트로 스탯 관리 (1) | 2023.03.11 |
| 게임 인스턴스와 데이터 테이블 (0) | 2023.03.10 |
